2006年04月11日
はじめてのIgorPro
最近、研究室でIgorProのマルチユーザライセンスをWavemetricsから買いました。IgorProのマルチユーザライセンスは同時使用人数のライセンス*1なので、インストールは何台にでもOK、という大変良心的なライセンスになっています。
折角あるのに使われないともったいないので、超初心者向けのIgorProの使い方を適当に書いてみました。分かりにくい点、全然駄目な点などありましたら指摘して頂ければ幸いです。
なお、のもとのIgorProはWindows版Ver.5(英語版)なので、画像その他はVer.5のWindows版準拠です。Mac版も基本的に同じなので、MacではCtrl+○のようなキーボードショートカットはAppleキー+○の組み合わせに適宜読み替えてください。
*1:Wavemetricsからクレジットカードその他で直接買えます。
はじめてのIgorPro:目次
- はじめに
- とりあえず使ってみる
- グラフを描いてみる
- グラフの描き方を変える
- グラフの種類を変えてみる
- 軸の名前をつける
- データの凡例やマークをつける
- グラフをWordやPowerPointに貼り付ける
- グラフを画像として書き出す
- 処理中のデータの保存
はじめてのIgorPro:はじめに
IgorProは1つのソフトでグラフ作成からデータ解析、機器制御まで、いろんなことができてしまう非常に強力なソフトです。米国のWavemetrics社が開発・販売しており、日本からクレジットカード購入も可能です。特に学生版は85ドルと安いので、学生のうちに買っておくのは非常にお買い得です*2。なお、日本ではHulinksが日本語化して販売しています*3 *4。
*2:のもとはこれで買いました。
*3:しかし英語版の3倍〜6倍という素晴らしい価格設定である上に日本語マニュアルも結構直訳で、しかもpdf版マニュアルにはご丁寧に印刷禁止フラグが立っていて印刷できないようになっていたのを目にしたことがあるので、はっきり言ってWavemetricsから直接買うほうがお勧めです。
*4:Hulinksの「IgorPro入門講座」は結構良いのではないかと思います(この文章よりはずっと良いかも!?)。
はじめてのIgorPro:とりあえず使ってみる
とりあえず、IgorProを使って表からグラフを作ってみることにします。
 |
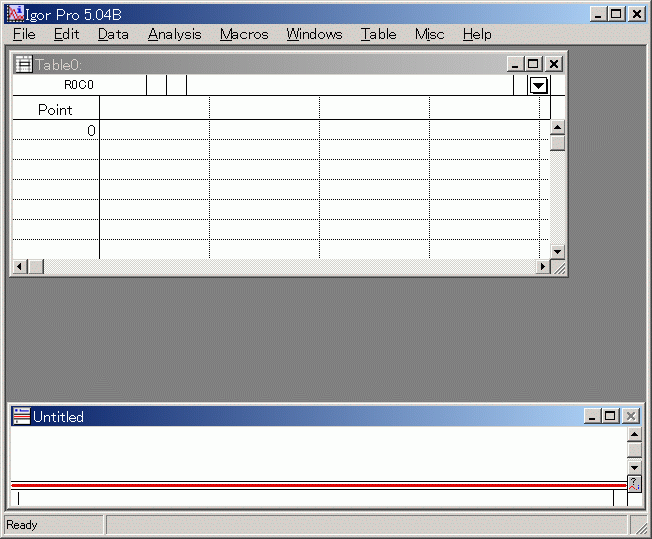
起動直後はTable0と、Untitledという2つのウィンドウが表示されているはずです。 |
 |
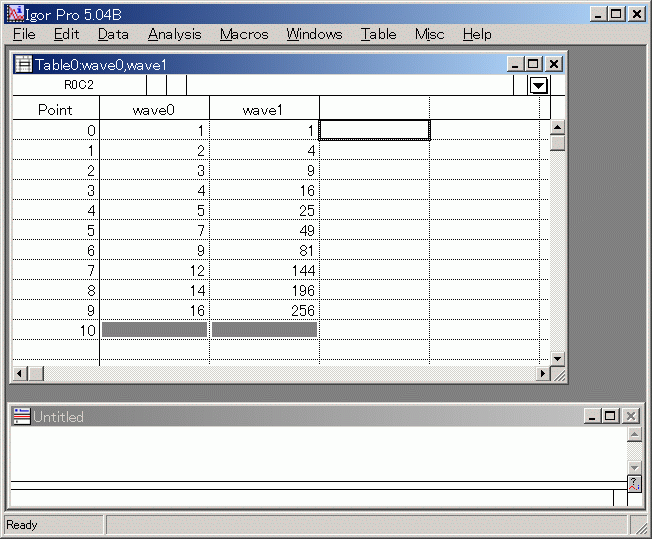
試しにTable0に数字を書き入れてみます。 ここでは1列目に適当な数字を、2列目に1列目の数字の2乗を入れてみました。 セルに数字を入力するとPointと書かれた行にwave0、wave1といった名前が表示され、各々の列に数値を入力していくことができるはずです*4。 |
なお、セルに数字のかわりに間違えて記号や文字を入れてしまったような場合には列の先頭がtextWave0といった名前になります。これだと次節で作るグラフが描けないので、右クリックすると出てくるKill textWave0という項目で消してしまいましょう。
*4:こうして数字を入力するときにはマウスは使いにくいので、キーボードのカーソルキーやリターンキーでセルを移動しましょう。
グラフを描いてみる
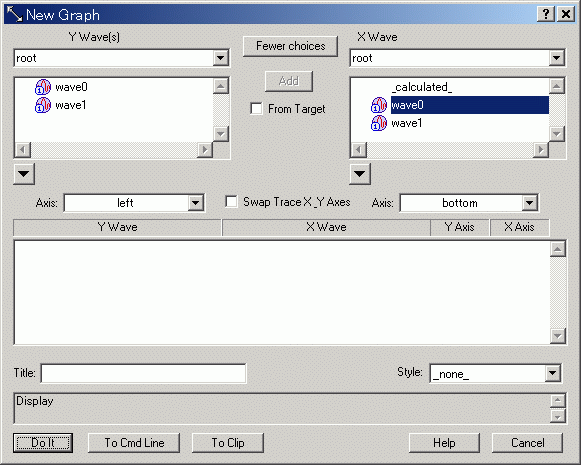
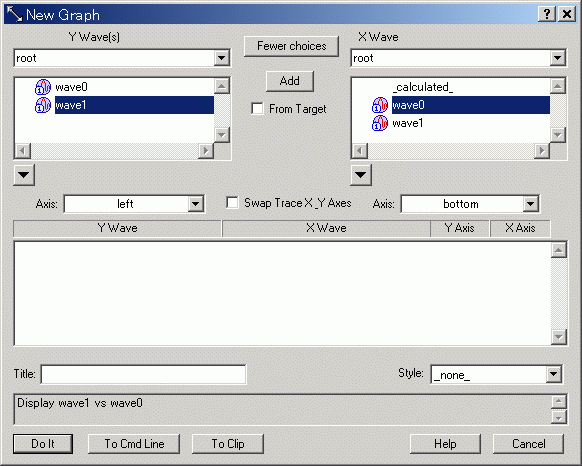
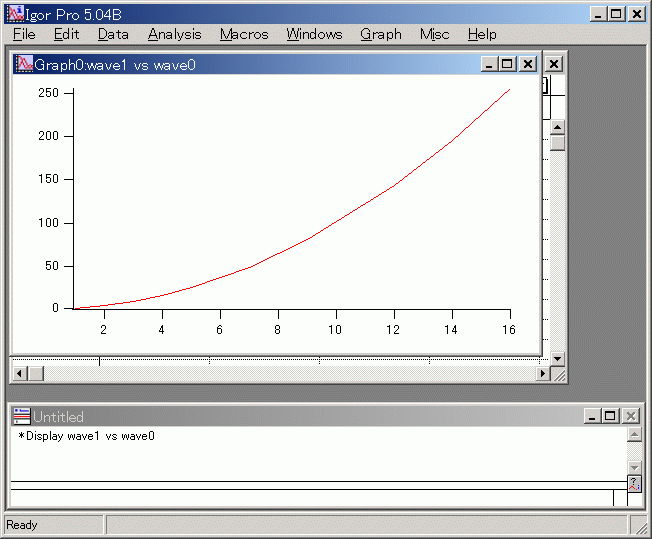
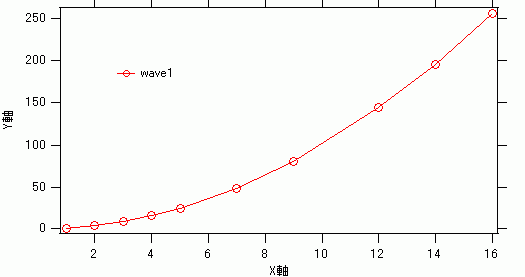
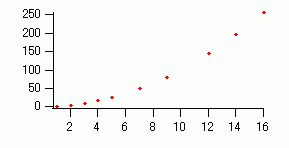
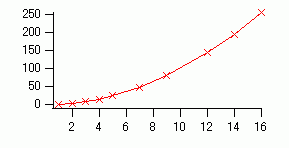
今、x軸上のwave0列の数字の位置に、wave1の列の数字をy軸としてプロットしてみます。つまりこんな感じ。

X軸のデータ(wave0)の2乗がy軸のデータ(wave1)だったので、2次関数のグラフですね。
グラフの描き方を変える
こうしてグラフは描けましたが、はじめのグラフと結構違いますね。
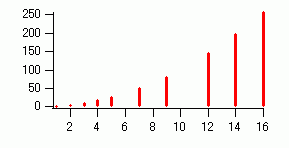
上で描いたグラフ |
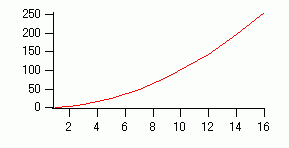
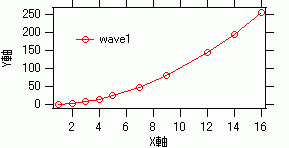
はじめに示したグラフ |
- グラフの各点に○マークがついていない。
- 軸の名前が書かれていない。
- データの凡例が書かれていない
- グラフの棒が左側と下側だけしかない。
と、いろいろ違います。…というわけで、グラフの描き方をいろいろ変えていくことにします。
グラフの種類を変えてみる
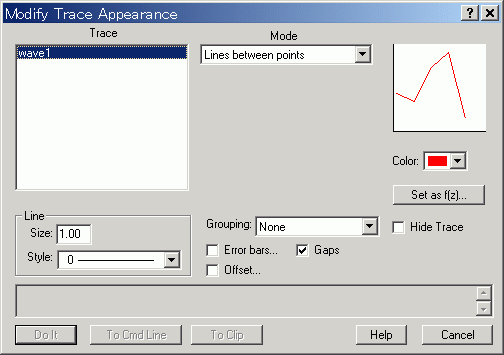
まず、グラフの種類は、グラフのデータをダブルクリックすると出てくるModify Trace Appearance(メニューのGraphの項目にもある。)で変えることができます。
 |
ModeというところにLines between pointsと書かれていますが、これを他のものに変えるとグラフの表示形式を変えることができます。(左図参照) 最初のグラフのように、グラフを折れ線グラフにして各点に○マークをつけるには、ModeをLines and Markersにして、sizeのところの+マークを○に変えてやります。 |
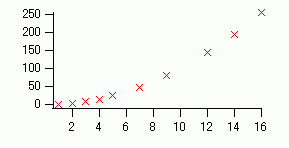
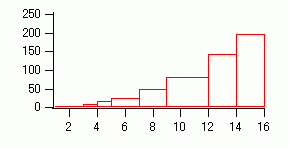
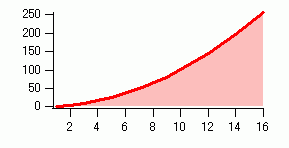
グラフの種類は下のようにいろいろ選べます。
Stick to Zero |
Dots |
Markers |
Lines and Markers |
Bars |
Fill to Zero |
他にもあります。
軸の名前をつける&グラフの線を反対側にも表示する
次に、軸の名前をつけてグラフの線を右側や上側につける方法です。
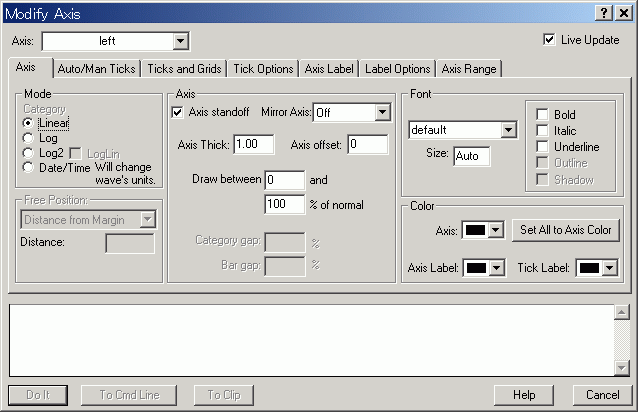
表示されている下側、左側の座標軸をダブルクリックしてやると、Modify Axisのウィンドウが表示されます。(メニューのGraph-Modify AxisでもOK)
 |
ここでAxisタブのAxis-zMirror AxisというところをOnにすると、グラフの線を右側・上側にも表示できるようになります。 |
また、Axis LabelタブのAxis labelに文字を書き込むと座標軸の説明を加えることができます。日本語を表示する場合はFontで日本語フォントを選択してから、その後日本語を入力すると表示されます。
データの凡例が書かれていない
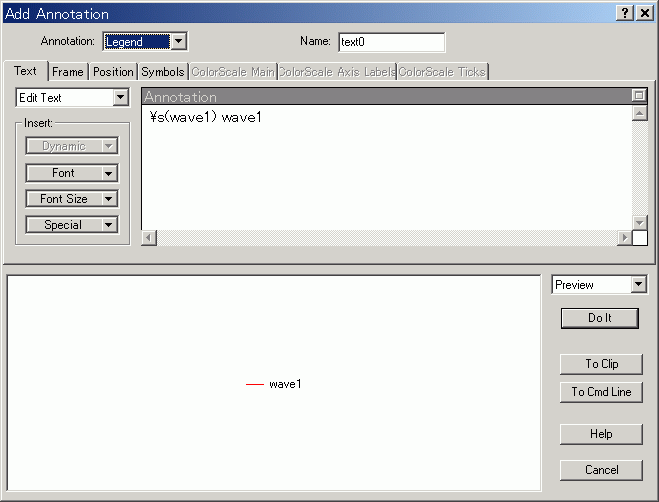
メニューのGraph-Add Annotationを開くと、Add Annotationのダイアログが開きます。
 |
ここで、左上のAnnotationでLegendを選ぶと凡例になります。 そのほか、グラフの表示をいろいろ変えることができます。 |
基本的に上記のModify AxisやModify Trace Appearance、Add Annotationあたりで対応できますが、他にもメニューのGraph項目をいろいろいじってみると良いかもしれません。
グラフをWordやPowerPointに貼り付ける
一番簡単な方法はCopy&Pasteすることです。
貼り付けたいグラフを選択してメニューのEdit-Copyを選んだ後(Ctrl-CでもOK)、WordやPowerpointで貼り付け(Ctrl-V)します。
下に述べるように画像をファイルとして書き出した後、WordやPowerPointに挿入するという方法もあります。
画像を書き出す
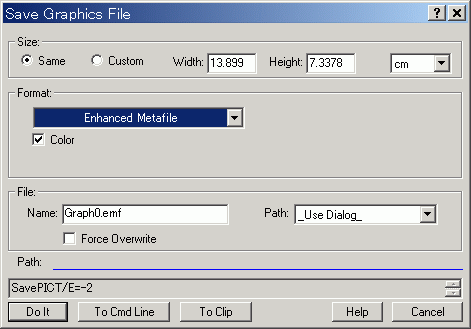
メニューのFile-Save Graphicsで書き出すことができます。

Enhanced Metafile, Windows Metafileあたりで書き出した後WordやPowerpointで読み込むと(文書内にドラッグ&ドロップしたり「メニューで挿入-図-ファイルから」で。)、画面表示が綺麗になります。
Illustratorで編集する場合はEPSファイルで。あとでPhotoshopで編集する場合やWeb用に加工するときにはBitmap, PNGであたりで保存するのが便利です。
わざわざグラフをJPEGファイルで保存する必要はないと思いますが(非可逆圧縮なので、確実に劣化する)、もちろんJPEG Fileで保存するとJPEGになります。
データの保存
作業中のデータや画面一式を保存するにはメニューのFile-Save Experimentで保存できます。
つづく…。
投稿者 nomoto : 2006年04月11日 23:40 | IgorPro